Your users are our heros
Your users are our heroes
Studio IQ loves your users. They are our heroes and our deities, they are our raison d'être.
At Studio IQ we believe that the users experience should be what drives any project we are delivering, whether those users are your customers, your staff or just you. We believe this so strongly that our entire creative process is driven by user needs. To achieve this we take advantage of best practices and techniques for the field of user experience (UX).
The UX field is vast and filled with a plethora of techniques that can be used to ensure that your users are served in the best way possible without confusion or being bogged down by having to learn how to use a certain tool or website.
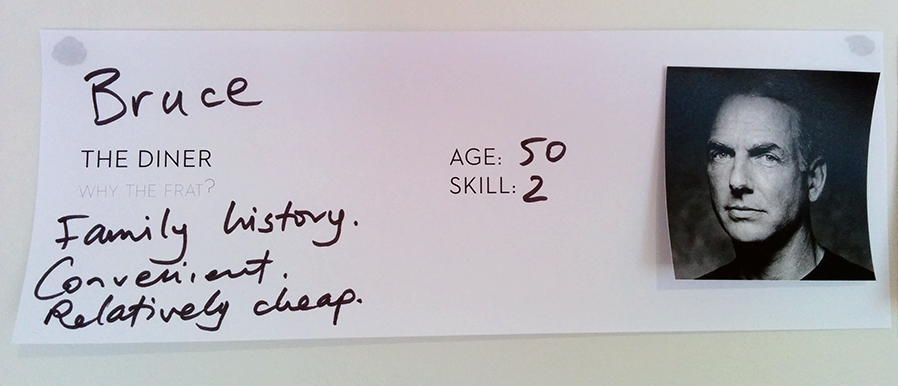
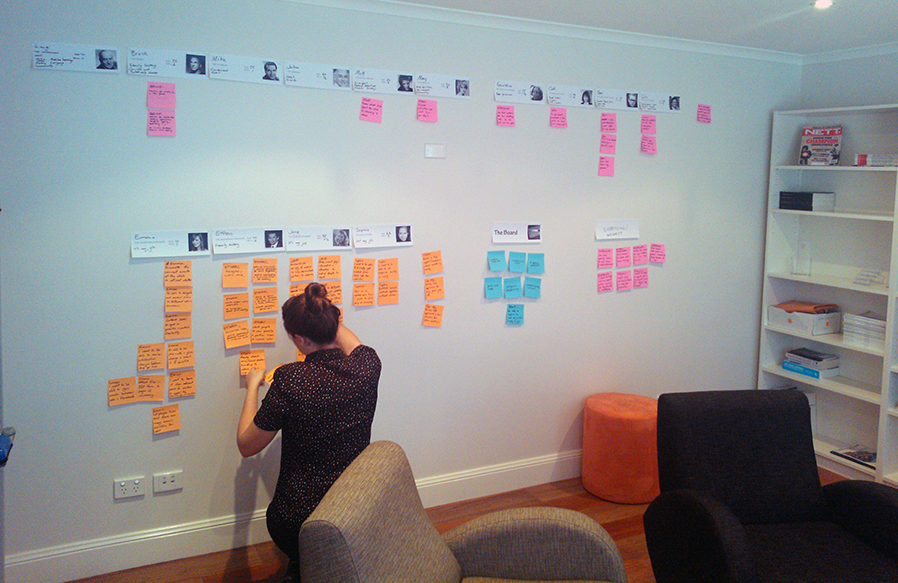
At Studio IQ we start this process by creating what's known as user personas. This is the creation of fictional characters (actors) that have a backstory, goals and needs that represent groups of your users. For the Fraternity Club the creation of these personas was done via a face-to-face workshop. Together, we discussed who we thought the users of the website would be, asked them to pick from a group of portraits of real-life actors and then assign them names that would be representative of each user. Additionally we created a background, or history, for each identified user including age, computer literacy and a playful role description such as "the out-of-towner" or "la familia".
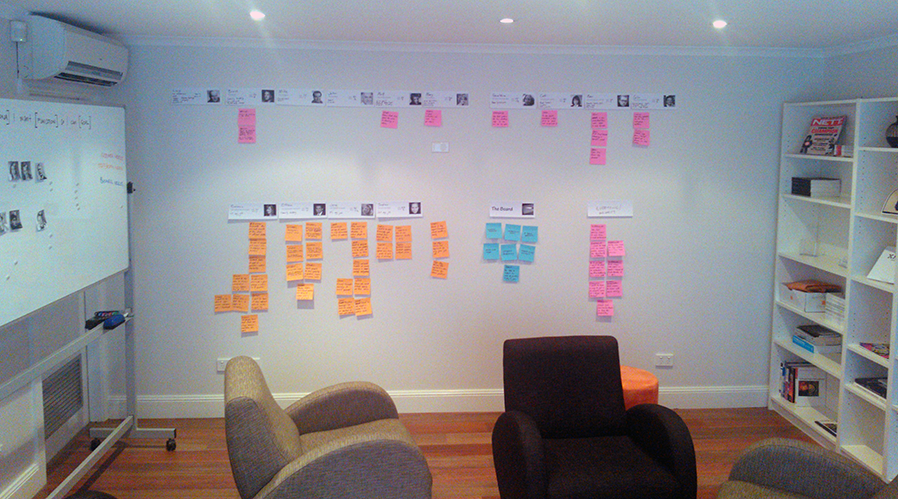
We wrote all this information on cards and stuck them horizontally across the wall, but more on this later.
Why actors?
For the Fraternity Club as well as with other clients, when going through the process of creating user personas a common question is asked: why are real-life actor portraits used? And why are we providing them with names that arent their own? Lets tackle these one question at a time.
It may seem to make sense to name personas after real life users or customers and to use their portraits, after all you then know exactly who's shoes you are trying to stand in, but here's the rub. When creating user personas you want to be thinking in generic terms about users who fit a certain story or are trying to achieve a certain goal, not in the specifics on what a certain known user's story is or what they may try to achieve.
After all, the purpose of creating personas is to account for a broad range of users, with different stories, needs and goals.
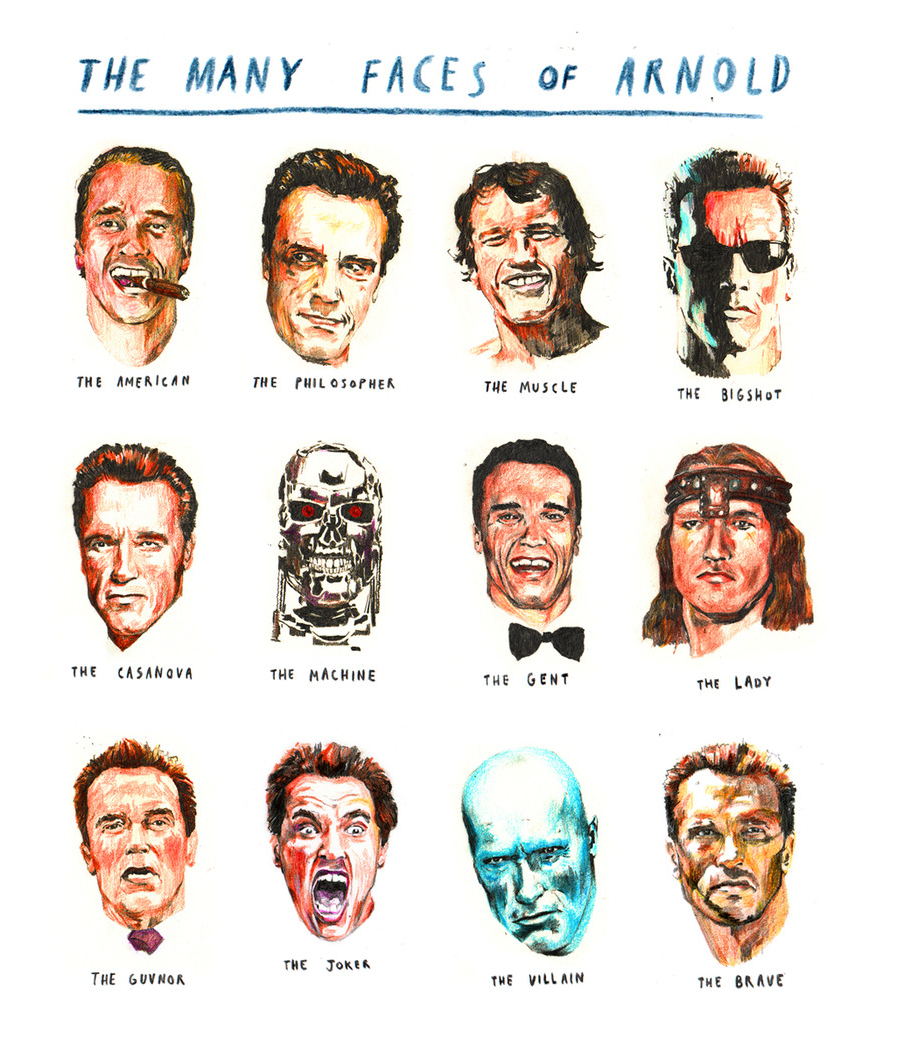
So in light of this, Studio IQ uses portraits of real-life actors to push the point that they are a representation of a certain type of user - as actors do this with every new role they take on.
Now for the name part. Even when using an actor - Arnold Schwarzenegger for example - to represent a user, if we named the persona "Arnie" one of two things could happen: we think of the user as the Governator, or the viewpoint of the Terminator is imposed on our persona, and lets face it no-one at the Fraternity Club wants a customer who rides through their building on their Harley Davidson, guns blazing, exclaiming "I'll be back... for your Tuesday lunch special".
As Greg, I want to build great websites so I can sleep happily at night
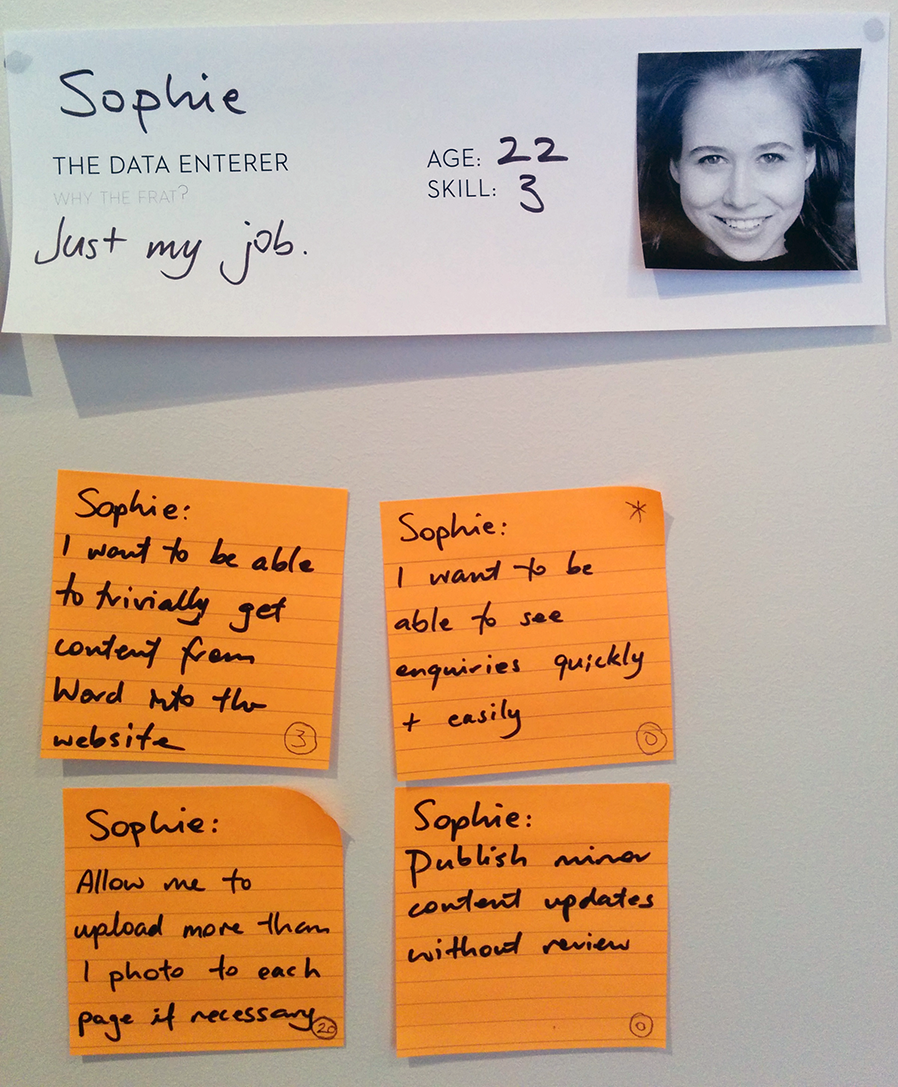
Once we have established our user personas with portraits and names, the next step is to establish their needs, with the purpose of understanding why they are using the Fraternity Club website. To do this we use a simple formula of naming the persona, the function - what the user is doing, and the goal they are trying to acheive. This takes the form of:
As [persona], I want to [function] so I can [goal].
This is where the humble post it note really comes into it's being; remember how we stuck our personas to the wall? Now its time to flesh them out.
For each persona we have identified we talk about what needs they may have and what goal they are trying to achieve. For each of these, we write it out on a post-it - following the above formula and stick it under that personas card on the wall.
Sometimes we also find it useful to break down user persona's into groups where applicable. For instance, for the Fraternity Club we were able to break the personas into 3 groups: customers, staff members and the board. We assigned each group a colour so that when looking at the needs later it would be easy to identify which group the need was addressing.
Thinning the herd
At the end of the user needs workshop we end up a wall full of cards and post-it notes so colourful you'd think it was a double rainbow. However when looking at it, it became obvious that some parts of the rainbow were pretty drab and didnt have many needs.
This is not something to fear, quite often user personas thought to be separate from each other when the process started are shown to not have many individual needs, or in some cases the same needs as others. In that instance duplicated needs should be removed along with any personas created where specific needs weren't identified.
If after this, you still have a lot of slim personas, then you can look at the possibility of combining personas. Personas should only be combined if their needs are similar in type, if there is meaningful differences then its safer to keep them separate.
For the Fraternity Club we started with 16 disparate personas, however in the end only 8 had more than one need that was specific to them, so the decision was made to remove 4 and combine a few others. This gave us a manageable number of 7 personas total.
The hard life lesson
Just like in life when we learn the hard lesson that some people get the red carpet treatment and the rest of us are led to the back of the line, it is important to prioritise both personas and their needs. The purpose of this is to make sure that the highest importance needs and personas are addressed as soon as possible.
This is another feather in the cap of the humble post-it note. Re-ordering priority for the Fraternity Club was as simple moving the post-it notes around into the desired order.
Obsession
Once the workshop was over, the Fraternity Club had their user personas and needs clarified and prioritised. A4 printouts were then created that outlined each persona and provided to the Fraternity Club to put up in their offices as a constant reminder of their users. We also placed the same printouts up in our own office for the same reason - frankly I'll take any excuse to face off Arnie and Mark Harmon against each other.
Producing the printouts and providing them to the Fraternity Club allows not only quick reference when discussions were taking place in meetings or on the phone, but also plays a part in making sure that in the day to day activities at the Fraternity Club the website team is consistently thinking about their users and staying on track with the priorities they set during the workshop. This same affect also takes place in our offices for the benefit of our management, design and development teams.
Look out for the next instalment in the adventures of doing awesome work for the Fraternity Club! What grotesque design demons we will slay! Which coding conundrums we will solve! Stay tuned to Studio IQ to find out!